Hi all,
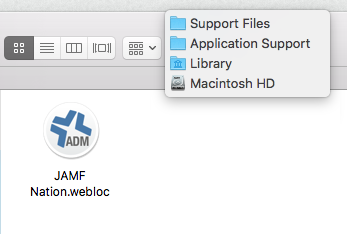
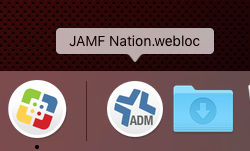
I am wondering if anyone has had any success pushing out web locations to the dock along with favicon pictures. I am hoping to add links to Gmail, Google Drive, and Google Keep to the docks on target machines. This will be for student machines so ideally I would like to have the icons carry over rather than using the default web location icon.
Thanks,
Doug