- Jamf Nation Community
- Community & Events
- Jamf Nation
- Re: Progressive Web Apps
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Progressive Web Apps
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Posted on 06-22-2023 09:15 AM
Hello, I've got a third-party vendor that builds a private internal app for us. They're switching their developer tools and asked if JAMF is able to push progressive web apps. I don't know how to answer that as I'm not sure what that means. Does anyone have an answer to this question or do you need more info?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Posted on 06-22-2023 09:59 AM
You could deploy a bookmark or webclip. If MacOS, you could test packaging with Composer.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Posted on 06-22-2023 10:08 AM
Thanks for the response. I have deployed a webclip before so that's nothing new. I wasn't sure what a progressive web app looked like but since it's a webclip that just tells me they are developing the application more as a web/browser app than an app that is designed solely for iOS or Android devices.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Posted on 09-14-2023 11:35 AM
Generally, PWA and Web app are the same. The main difference is PWA is an advanced version of Web App.
You can read about it here: https://www.csschopper.com/blog/web-app-vs-progressive-web-app/#:~:text=One%20big%20difference%20bet....
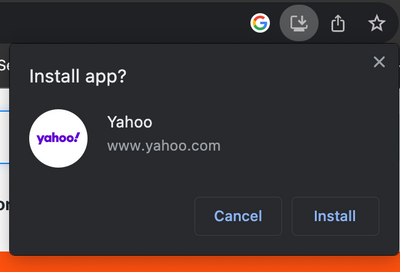
On chrome, if you go to starbucks.com or yahoo.com, you can see an install button which would indicate a PWA.
You can manually create web app (without P) by going to:
3 dot menu bar top right -> More tools -> Create shortcut
What it looks like:
It will open a separate app and you can put it on your dock for quick access.
instead of going to the browser, and clicking on bookmarks, it will open a new window (like an app) and acts independently from Chrome browser (even though its inside part of Chrome)
Example of PWA:
Last thought:
You can create a script to add a shortcut inside `~/Applications/Chrome\ Apps`