- Jamf Nation Community
- Products
- Jamf Pro
- Custom JSS UX/UI improvement experiment
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Custom JSS UX/UI improvement experiment
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Posted on
07-09-2015
10:57 AM
- last edited
4 weeks ago
by
![]() kh-richa_mig
kh-richa_mig
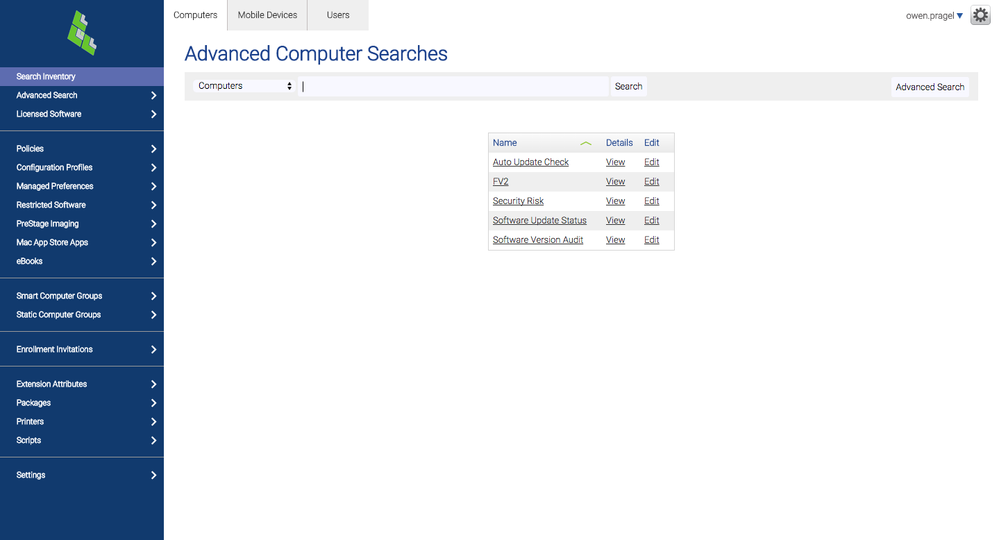
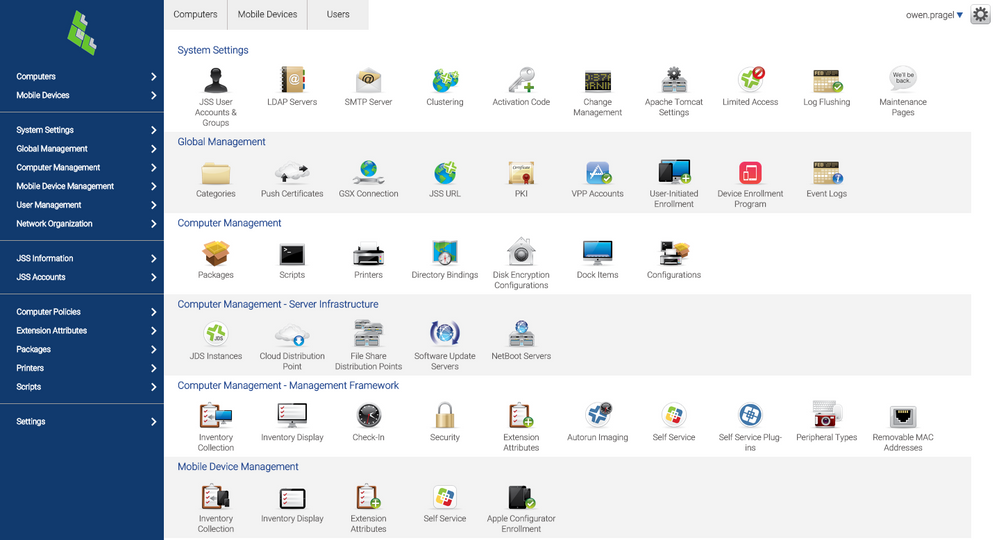
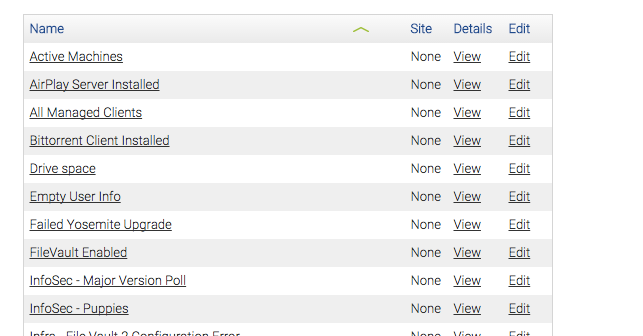
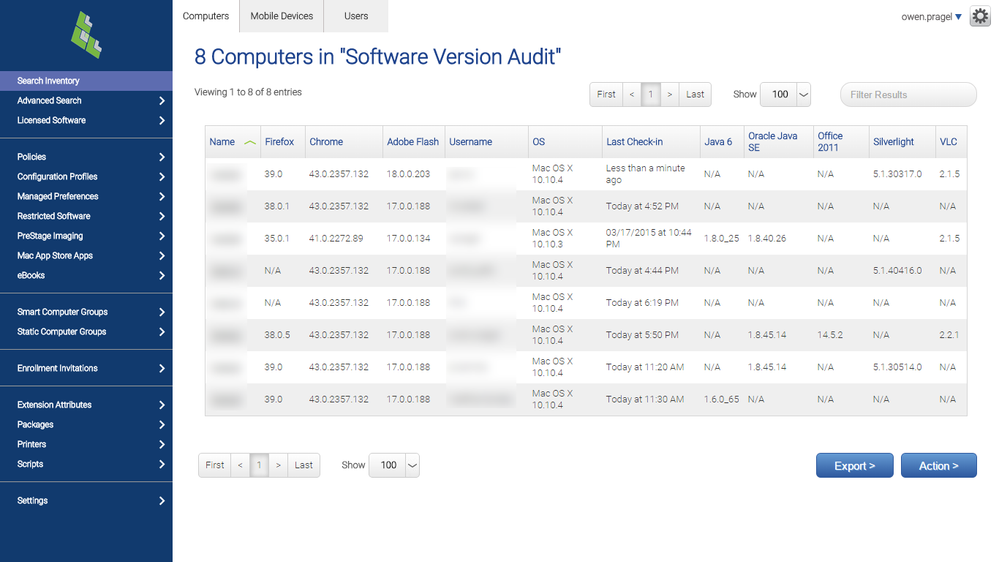
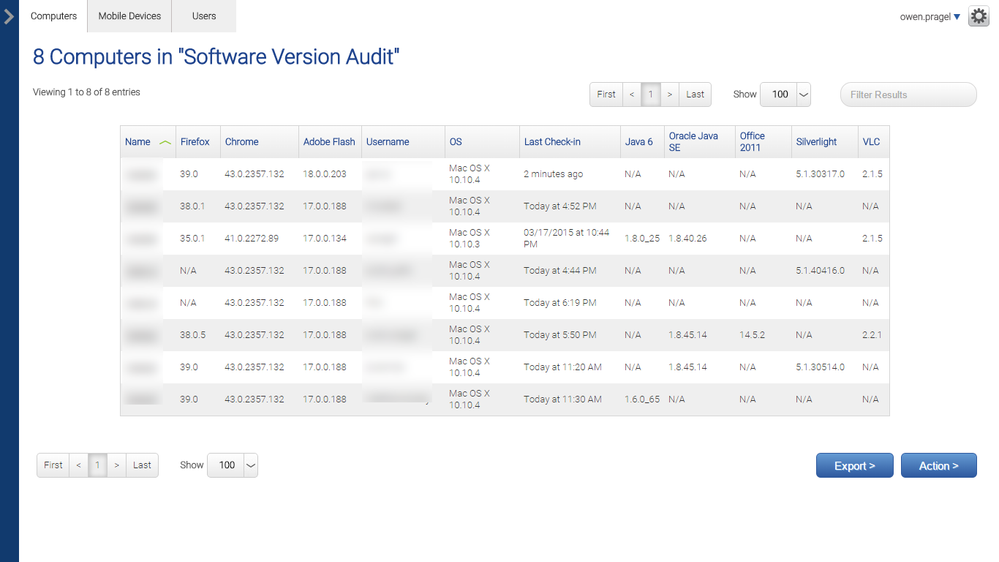
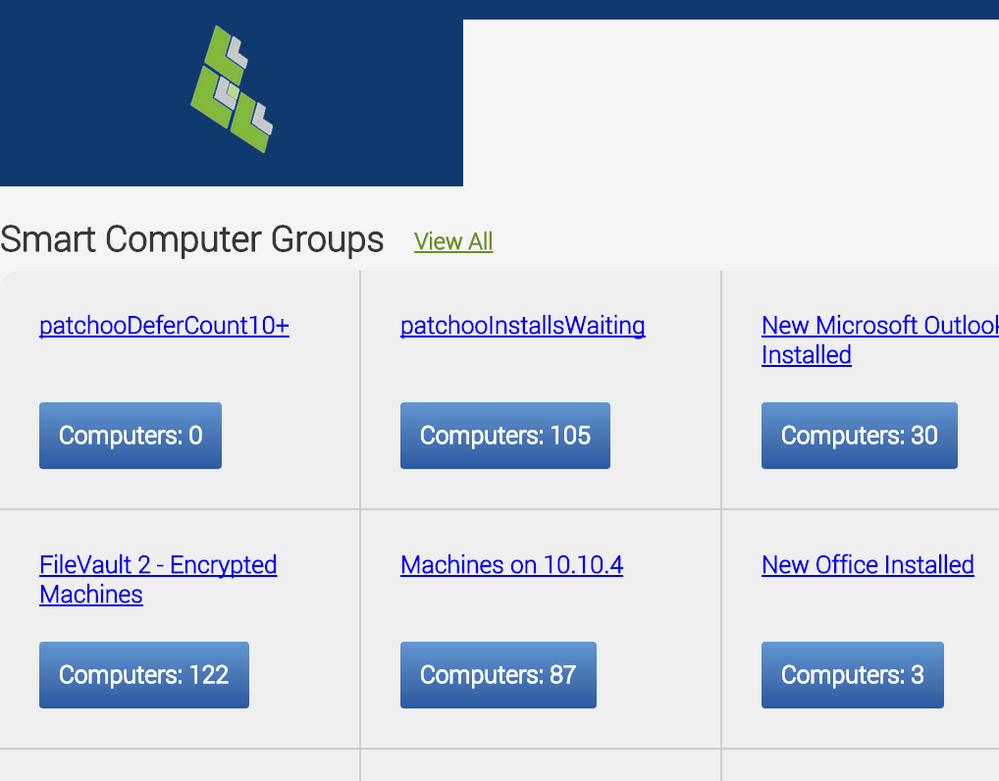
Decided to post this finally, it's a simple Tampermonkey script that makes changes to the JSS that are meant to improve the appearance and save time. Have at it, tear apart the code, let me know what you think. Not a JS dev as the code will make clear.
https://github.com/opragel/customJSS
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Posted on 07-09-2015 10:58 AM
Nice!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Posted on 07-09-2015 10:59 AM
+1!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Posted on 07-09-2015 11:04 AM
Worked like a champ. Feels like I'm in the future. Good work.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Posted on 07-09-2015 11:22 AM
Have plenty of other improvements in mind - will be listed in the GitHub project at some point soon.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Posted on 07-09-2015 11:27 AM
Awesome!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Posted on 07-09-2015 11:31 AM
nice!!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Posted on 07-09-2015 07:55 PM
good work.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Posted on 07-09-2015 07:56 PM
Do more
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Posted on 07-09-2015 07:58 PM
Gotta say it looks clean and refined! JSS X?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Posted on 07-09-2015 07:59 PM
This is awesome. More please
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Posted on 07-09-2015 08:02 PM
Excellent!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Posted on 07-10-2015 07:15 AM
I work at JAMF Software on the UX Team, Owen. I am very interested in what you have done here. Would love to talk to you sometime and any others like you. Ultimately, we want the product to work how you need it to. Your insights can assist in making that happen. Feel free to reach out to me if you would like. Thank you for your post. - Alisha Kimberley, UX (alisha.kimberley@jamfsoftware.com)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Posted on 07-10-2015 08:36 AM
I made a few tweaks for my org's customization of the JSS but yeah, this is super awesome.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Posted on 07-10-2015 08:42 AM
"A few tweaks" are good for us to know too, Emily. Feel free to email me if you'd like. - Alisha Kimberley, UX (alisha.kimberley@jamfsoftware.com)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Posted on 07-10-2015 09:22 AM
It looks like to get the policy and computer pages to use the Roboto font in addition to the rest of the JSS the div.contentScrollbox needs to have it's font adjusted too, since it's set to inherit the font. I don't really know JS well enough to figure out how to get that in there but I'll poke at it a bit.
ETA:
You can add this to the script to change the font on policy and computer pages:
// Changes font on policy and computer pages
$('#form-wrapper').css('font', '13px/1.3 Roboto');- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Posted on 07-10-2015 10:22 AM
@alisha.kimberley I already put in custom imagery for my org in place of the JSS logos, so I just changed the JSS icon URL to be my custom one. Nothing too major. I may make some color adjustments on the login page, though.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Posted on 07-10-2015 11:19 AM
Thanks, Emily! And here I come to learn you presented at our JNUC last year. Awesome!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Posted on 07-10-2015 11:56 AM
This appears to work in Greasemonkey for Firefox as well.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Posted on 07-10-2015 08:18 PM
Fixed a couple obvious bugs, including one of the most annoying ones, sidebar disappearing when clicked instead of minimizing as intended. Works now. To update folks just have to repaste the new JS from Github into Tampermonkey right now - know there is a better update solution but haven't looked into it yet.
https://raw.githubusercontent.com/opragel/customJSS/master/customJSS.js
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Posted on 07-11-2015 10:05 AM
I noticed the logo in the header is scrolling. Pretty sure I have the updated .js and css. I think the position:fixed needs to be position:relative to fix it, though I haven't tested if that impacts other elements.
#logo-dash, #sidebar-nav, .expandButton {
position: relative; /* rather than fixed */
}I should probably track this stuff on Github but I'm not all that Github savvy tbh.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Posted on 07-13-2015 02:59 AM
good stuff!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Posted on 07-15-2015 12:19 AM
Updated the (particularly old) logo to match the current one.