- Jamf Nation Community
- Products
- Jamf Pro
- Re: Introducing Jamf Pro Dark Mode (unofficial)
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Introducing Jamf Pro Dark Mode (unofficial)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Posted on
03-31-2019
09:46 PM
- last edited
10 hours ago
by
![]() kh-richa_mig
kh-richa_mig
Hey all,
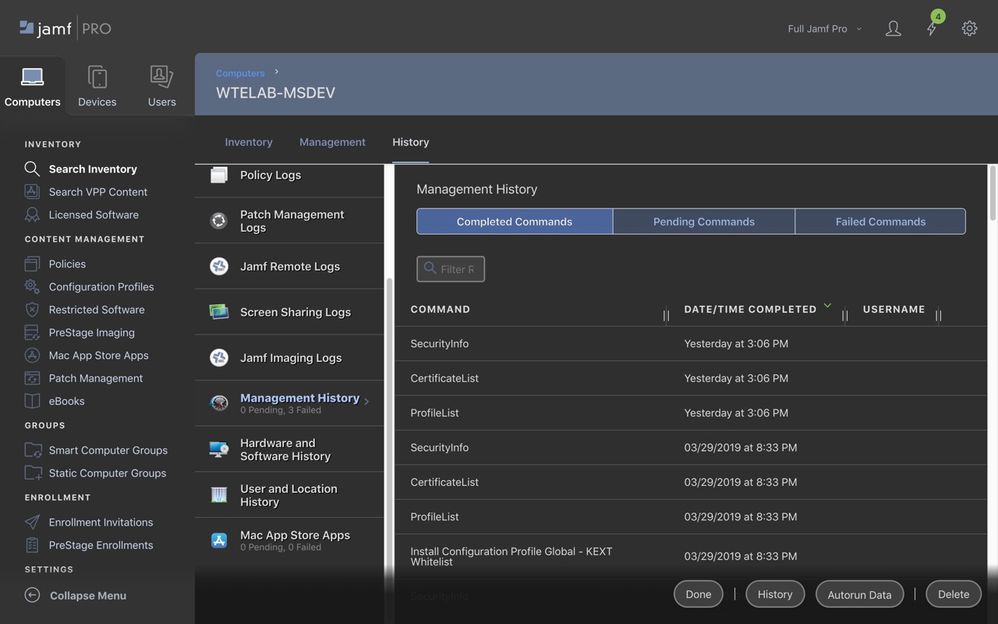
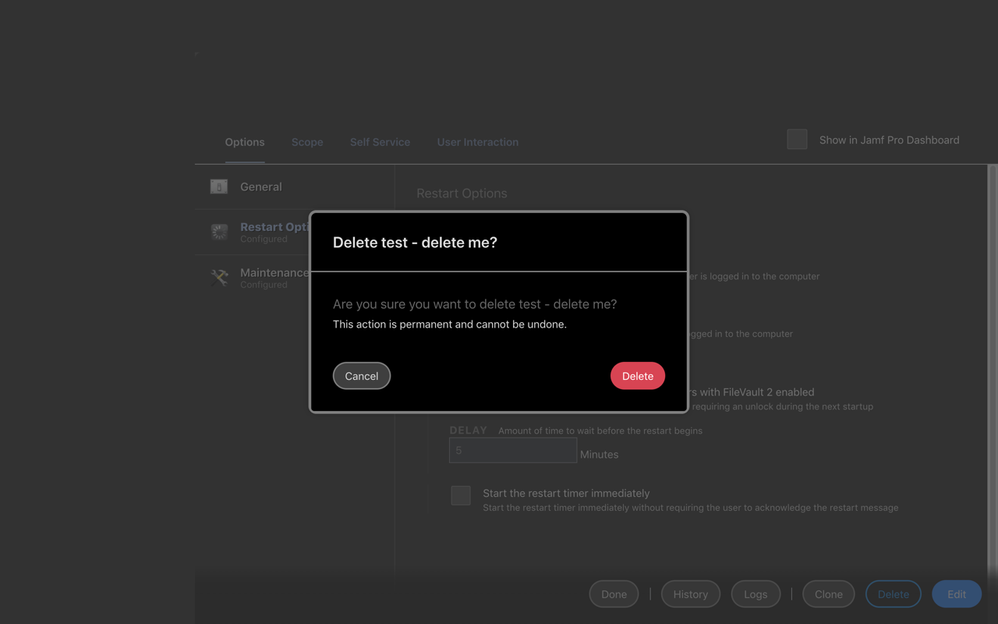
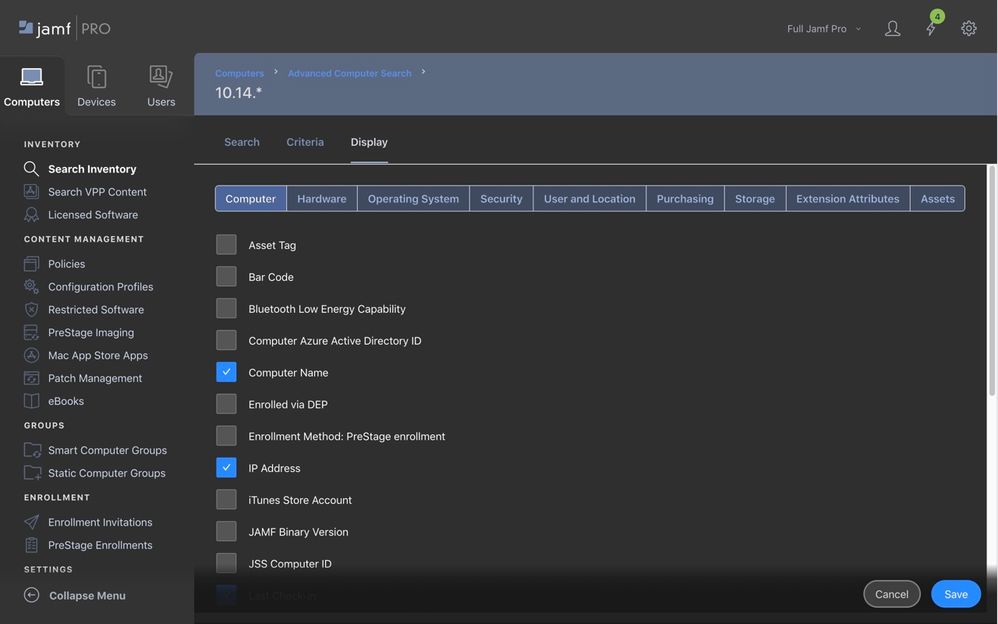
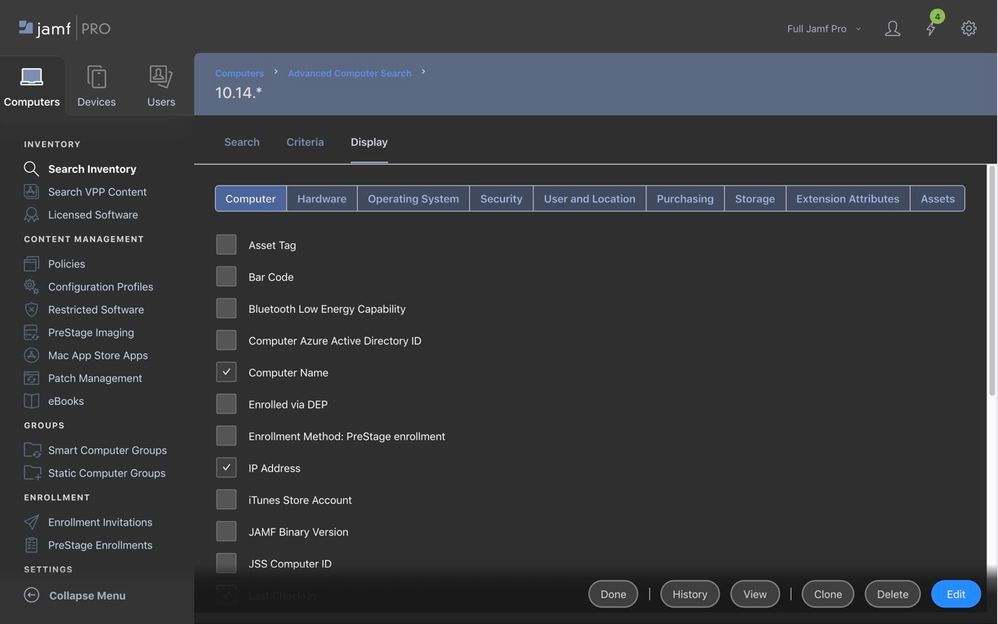
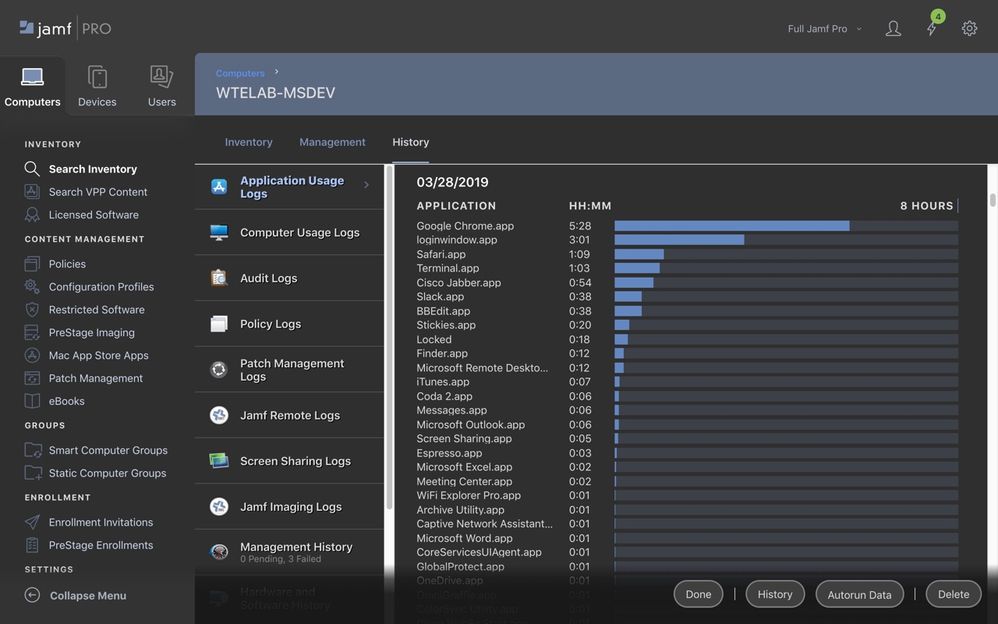
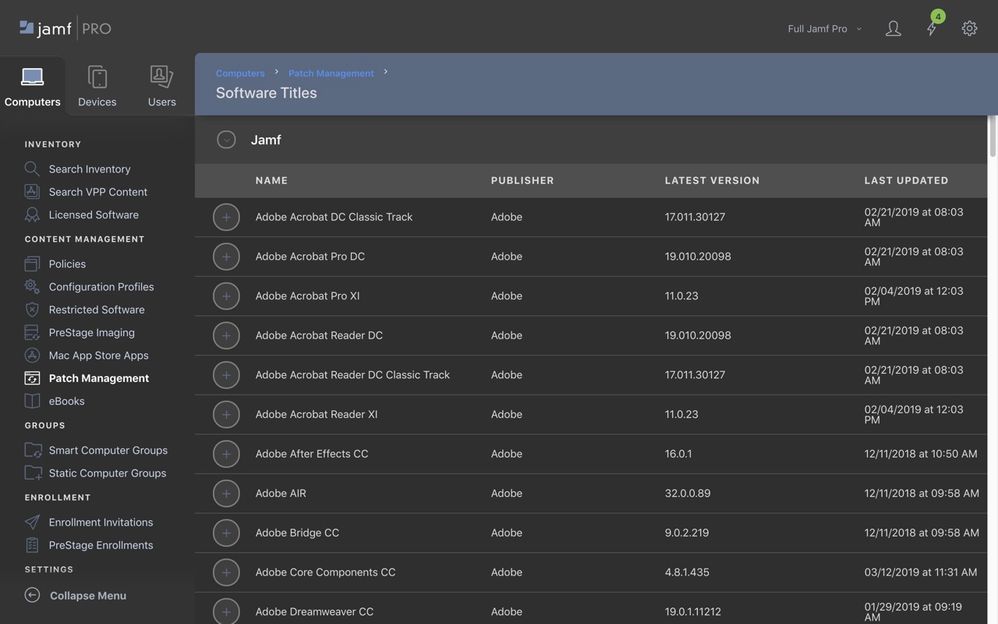
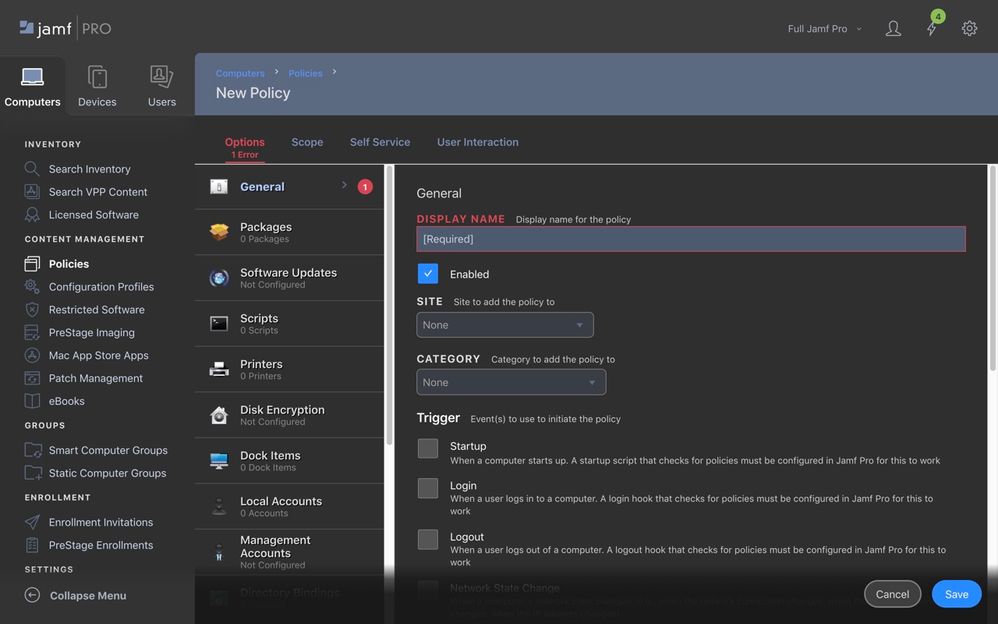
I made a thing to save my eyes (and hopefully yours):
https://userstyles.org/styles/170527/jamf-pro-dark-mode
GitHub Source
Please read the installation notes carefully to activate the style.
Tested pretty extensively in Chrome; works in Firefox too. Unfortunately Safari is not possible at the moment until Stylish (or someone else) submits an app for Mojave / Safari 12. While Safari can load custom CSS via Preferences > Advanced, Jamf's CSS has some 'global' declarations in the first few lines for typefaces and I can't easily work around that AFAIK.
This is my first attempt to do anything remotely approaching 'front end web development' in over a decade. If I've missed anything obvious or made an amateurish / inefficient CSS gaffe, please let me know here and/or make code suggestions at my github repo.
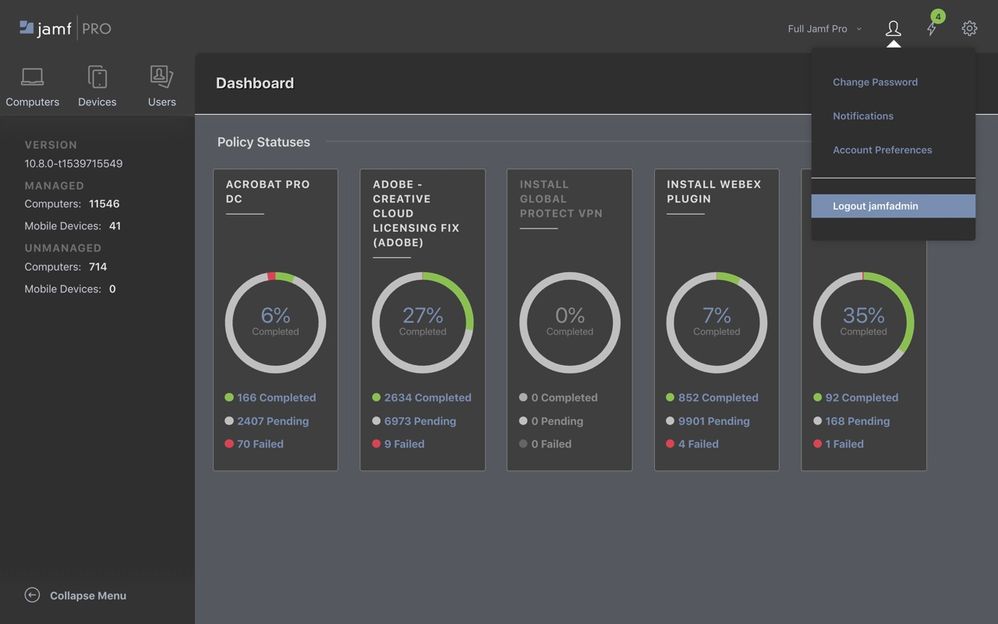
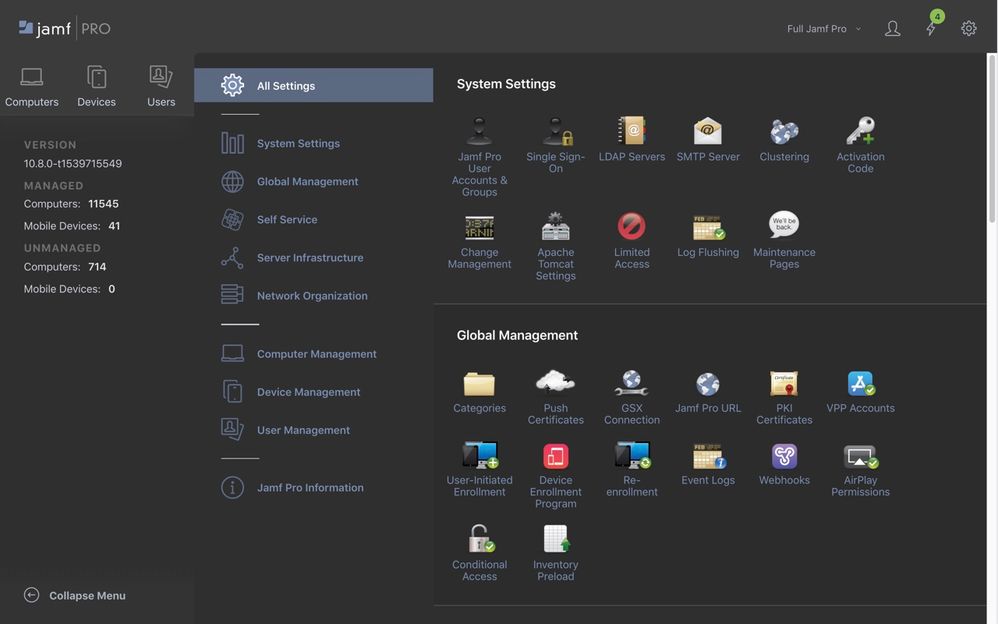
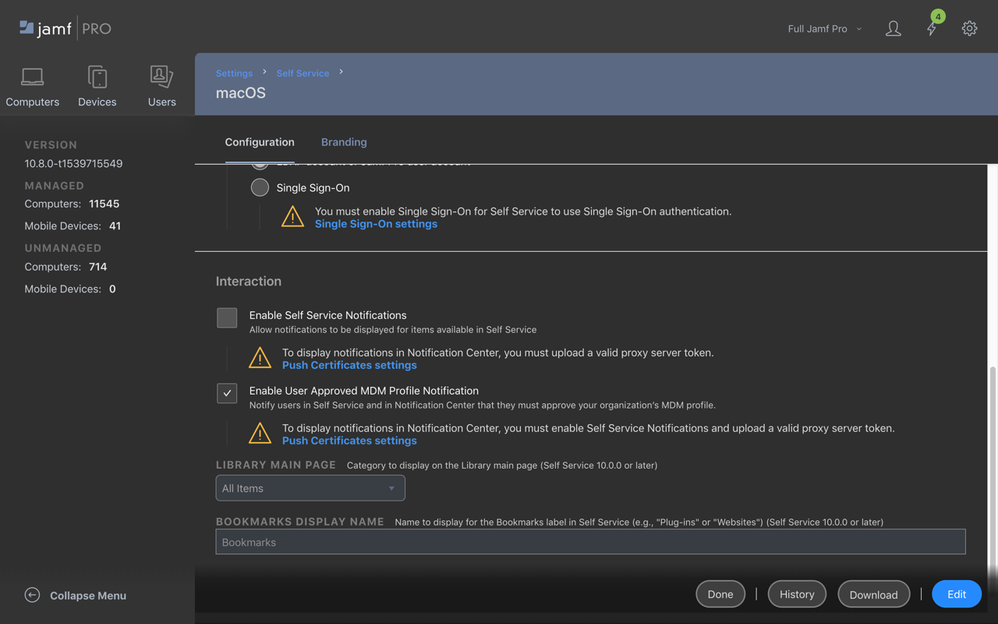
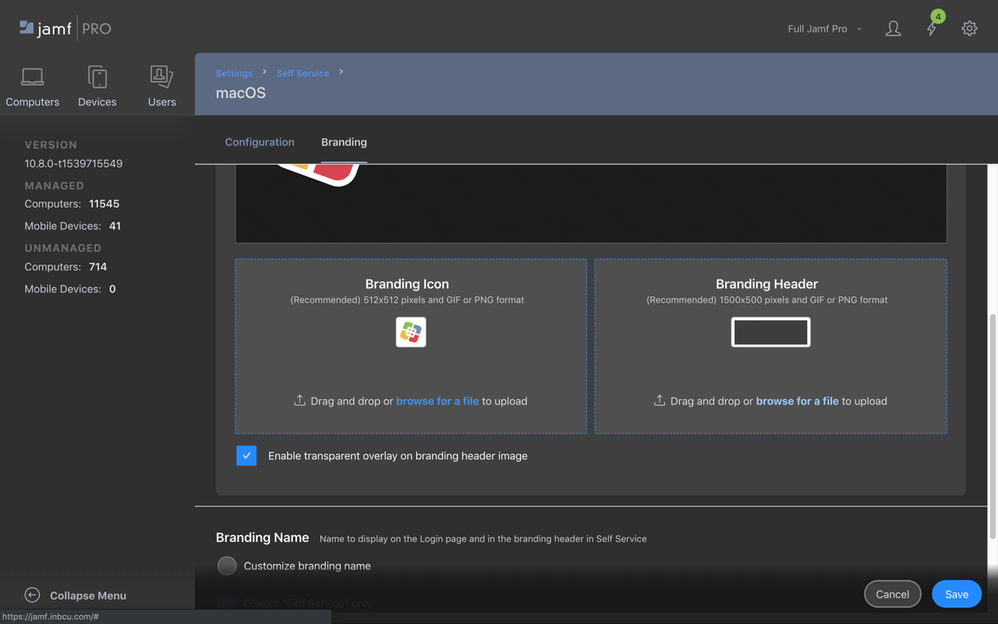
I've uploaded some screenshots here to whet your appetite.
- Labels:
-
Jamf Pro
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Posted on 10-31-2023 04:20 AM
I would also like to note that if you use Chrome, you can do the Chrome://flags -> Auto Dark Mode for Web Contents
-> Enabled with selective image-based inversion on transparency and number of colors
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-06-2023 04:55 PM - edited 12-06-2023 04:55 PM
Hello all,
Thank you so much for giving this style sheet so much love over the years. Since Jamf has announced a plan to implement a native dark mode in Jamf Pro 11, I will be retiring this soon.
My recommendation for you all is to use a browser extension like Dark Reader for Chrome or Safari. It has many more options that my style sheet ever could.
Stay tuned, as Dark Mode is coming SOON™ to a new version of Jamf.