Can someone tell me what I'm doing wrong here:
#!/bin/bash
ROOM_ID='Room_ID'
AUTH_TOKEN='My_Auth_Token'
MESSAGE="Hello World"
curl -H "Content-Type: application/json"
-X POST
-d "{"color": "purple", "message_format": "text", "message": "$MESSAGE" }"
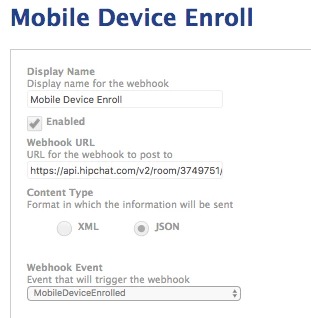
https://api.hipchat.com/v2/room/$ROOM_ID/notification?auth_token=$AUTH_TOKENThat script works to update my HipChat room when executed. However, if I place the URL in Webhooks section of the JSS (see photo) nothing gets sent to the room. I'm wondering if anyone can tell me what I'm doing wrong, or what step I'm missing?